Tiers Free Academy Website Redesign
The Problem
We were challenged with redesigning the Tiers Free Academy Website within a 3 week sprint. At initial glance the website looked good visually: it had large photos, working links, & nice colors. But as we tried to find specific information within the website, it became clear that navigating the website was difficult. Selections in drop-downs may not have matched the header or webpage. The same program “Alternative Diploma Program” was labeled differently on various pages. It took us a couple days to try to wade through all the different information & process exactly what was the purpose of the website; try to disentangle Dr. Mabry, Tiers Free Academy, & the Dr. Mabry Foundation; as well as trying to understand the program in general as well as the sub-programs & how they function. It was a sign of a failure of the current website that we had so many questions unanswered & couldn’t find the information online, they all had to be answered in phone calls or emails with Dr. Mabry or the Program Coordinator.
The Tiers Free Academy website is difficult to navigate, the program content is unclear, & users do not have a reason to return to the website after they enroll in the program.
My Roles
Within the project I took the lead on roles within research and usability testing.
-Created & published the surveys.
-Constructed interview scripts.
-Conducted interviews.
-Created personas.
-Created user scenarios.
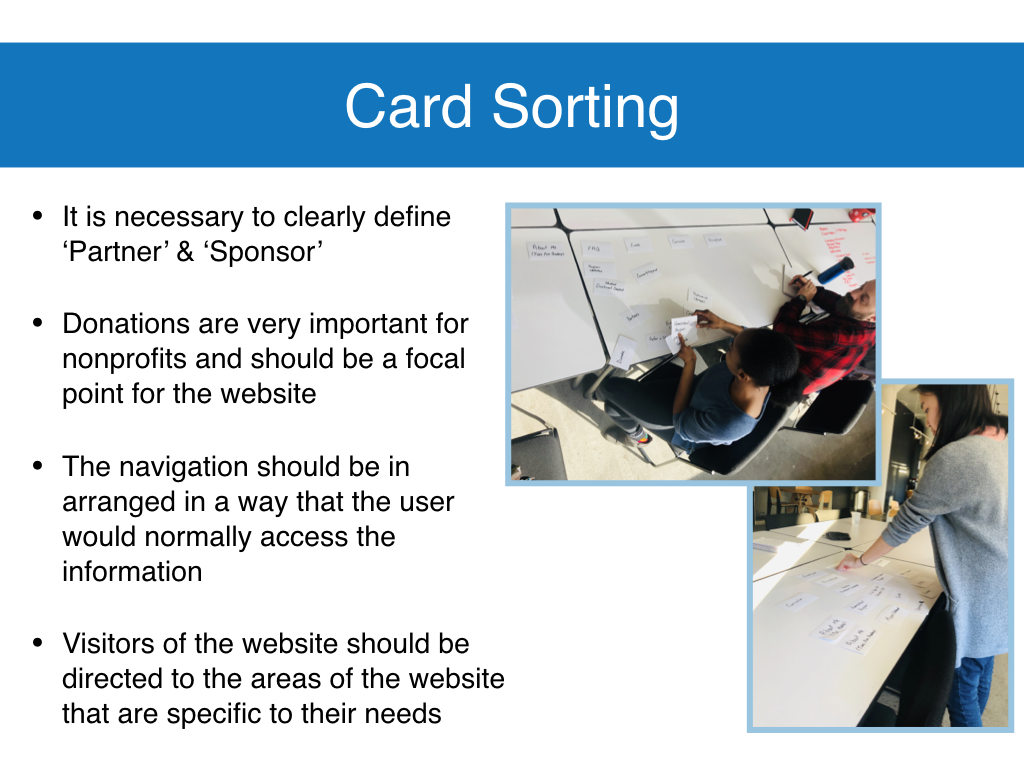
-Conducted the Card Sorting with a partner then drafted & defended initial designs for information architecture.
-Created the Research Report.
-Conducted everything involving usability testing including the testing script, testing, taking notes, pulling out insights, & making recommendations.
-Documented our process & artifacts in order to keep records of the entire sprint.
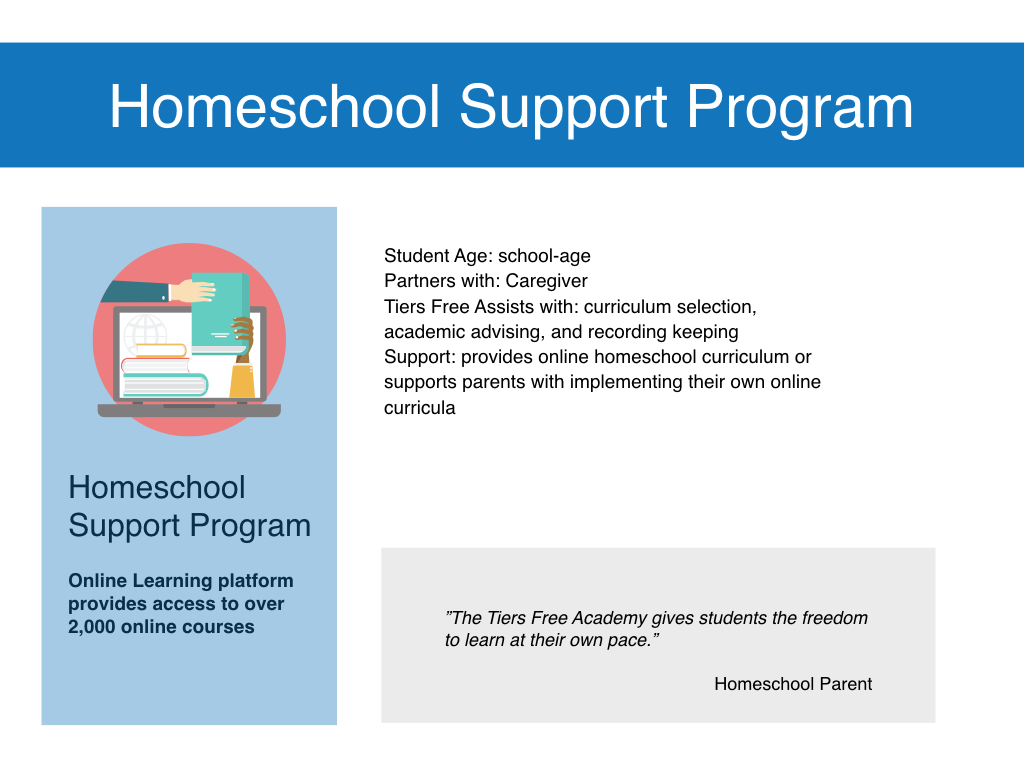
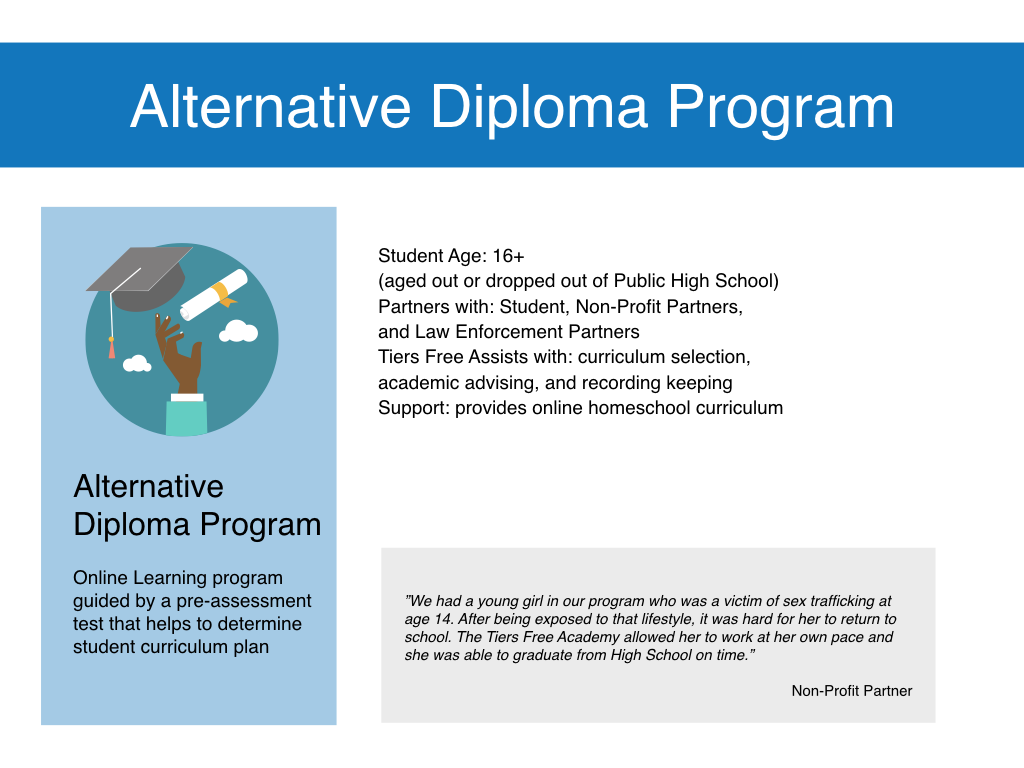
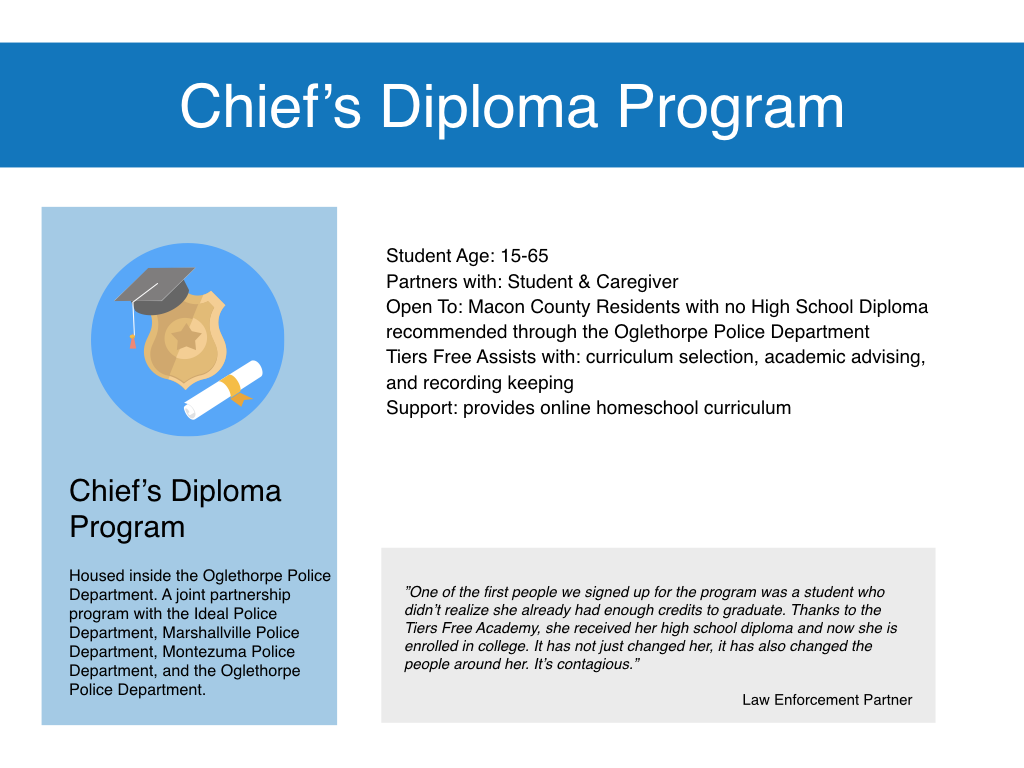
About Tiers Free Academy
It took us some time to fully understand the program & the separate programs offered. It is necessary to somewhat understand some of the main information about the programs in order to understand some of the design solutions.
Hypothesis
We believe that by optimizing the content strategy through improved copy & organization of information, it will result in users being able to easily find the information they need & will increase the number of users who contact the business for a consultation.
By providing partner testimonials & integrating social media on the site, we will increase the credibility of the Tiers Free brand & will give users a reason to return to the website.
Research
Competitive & Comparative Analysis
Surveys
We created & sent out 3 surveys. The data we focused on was from a survey that we sent to doctor Mabry which she then sent out to her students, as well as homeschool parents in which six people respond. We knew that the low response rate could affect our research.
Interviews
We interviewed 6 people:
2 parents
1 student
2 partners
1 stakeholder
The data collected was then used in an affinity mapping exercise with the team.
Implementing the Solution
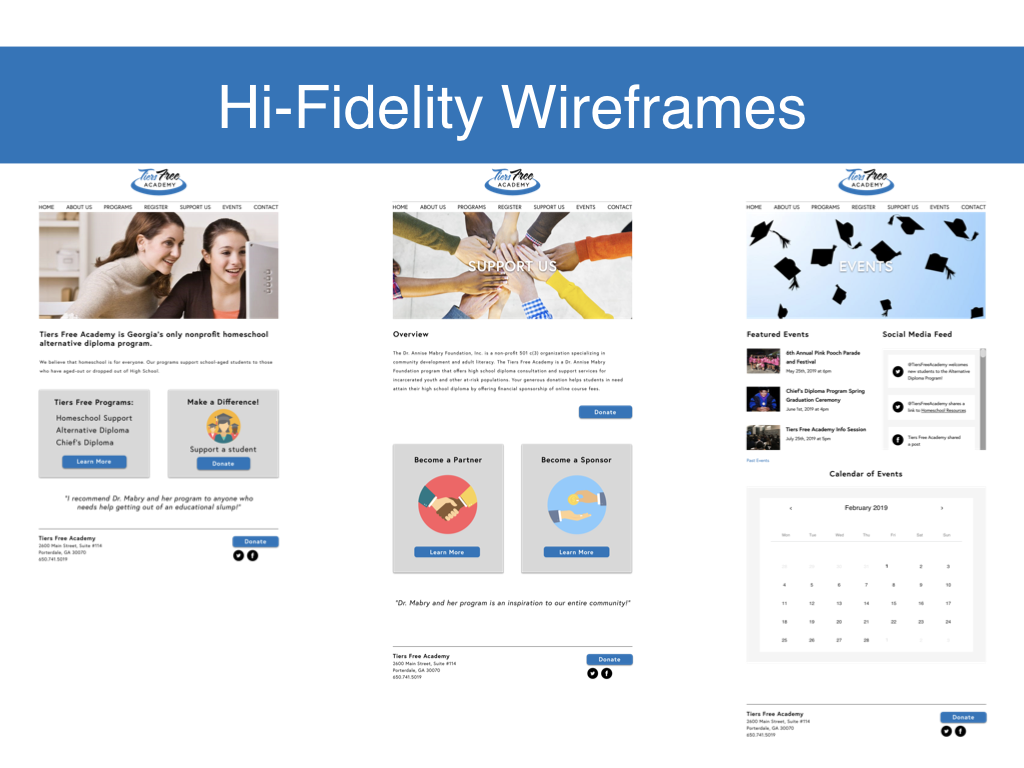
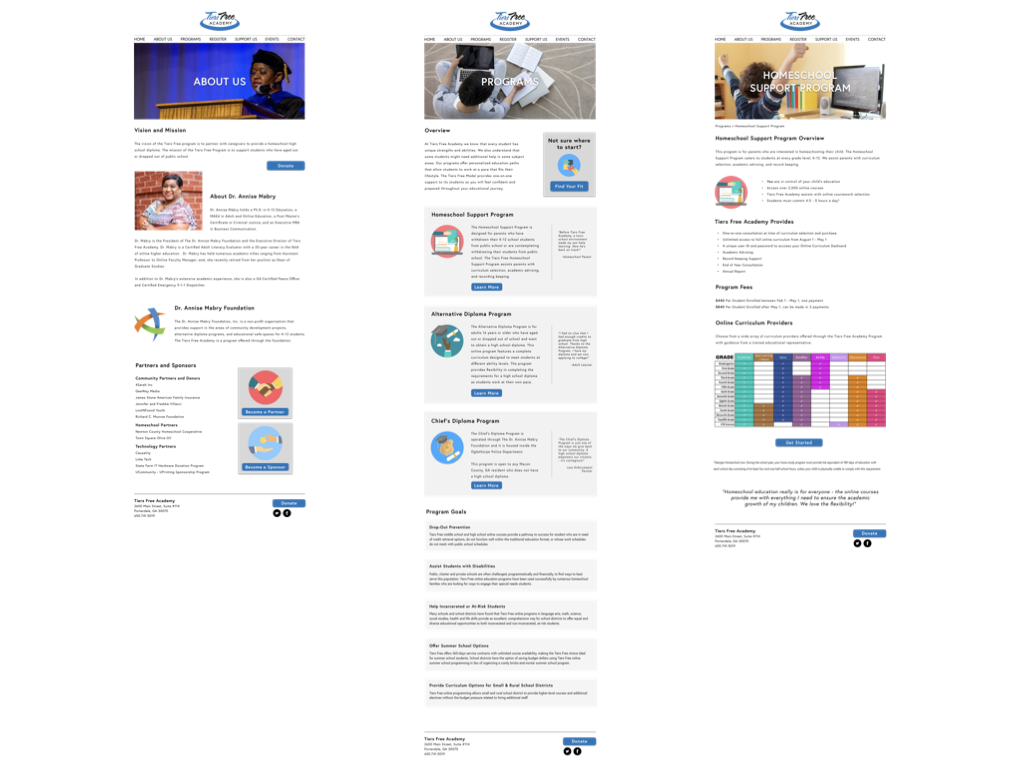
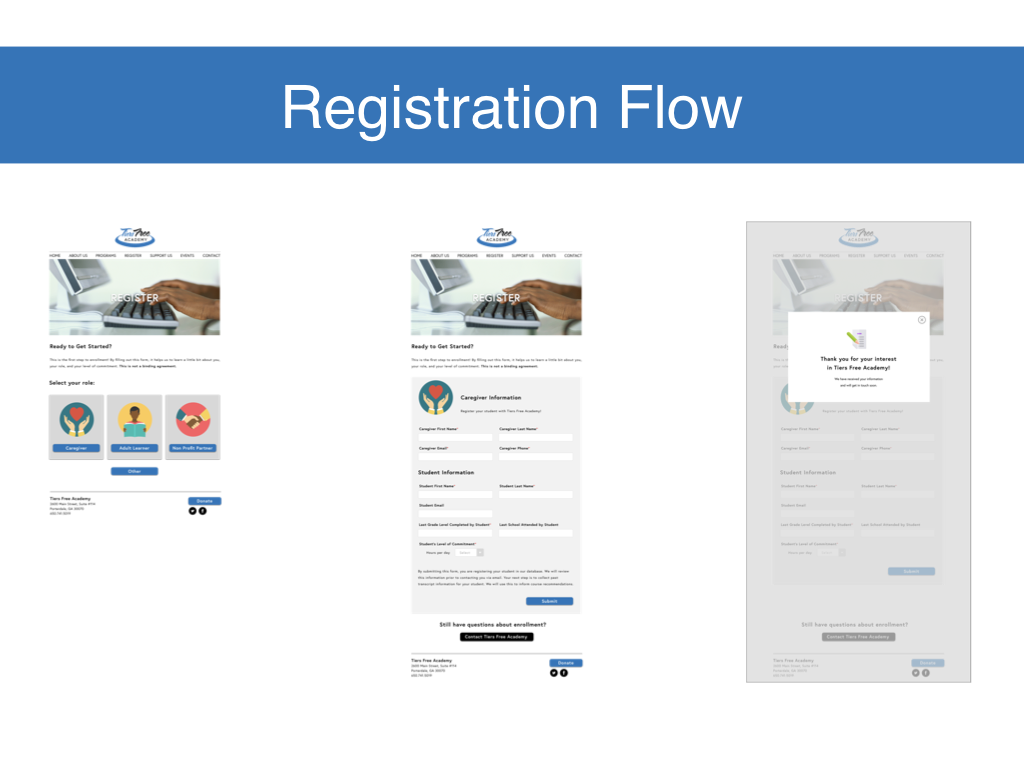
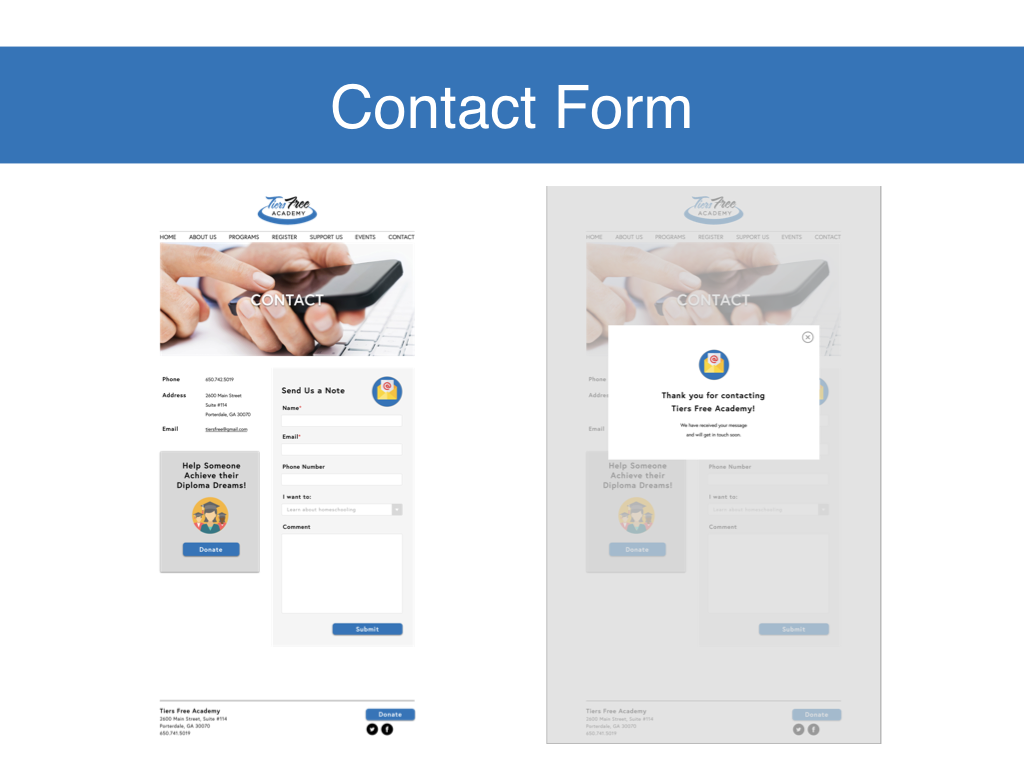
We initially sketched, created wireframes, created a mid-fidelity prototype, tested & iterated wireframes, & after 2 rounds of testing we created a mockups.
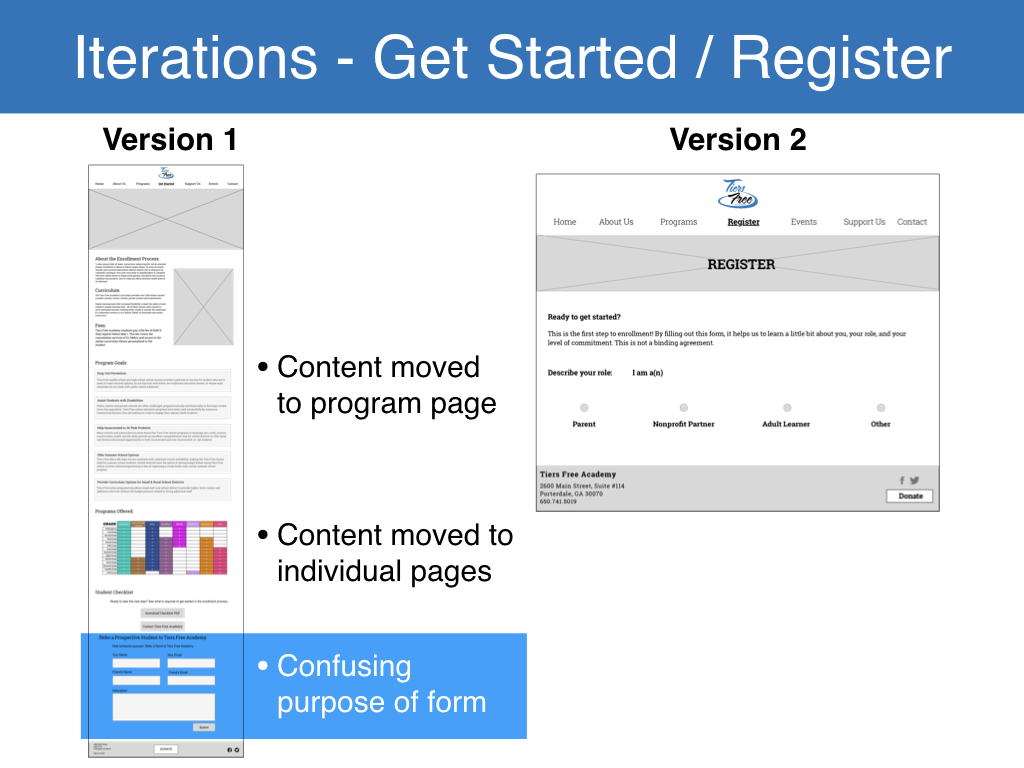
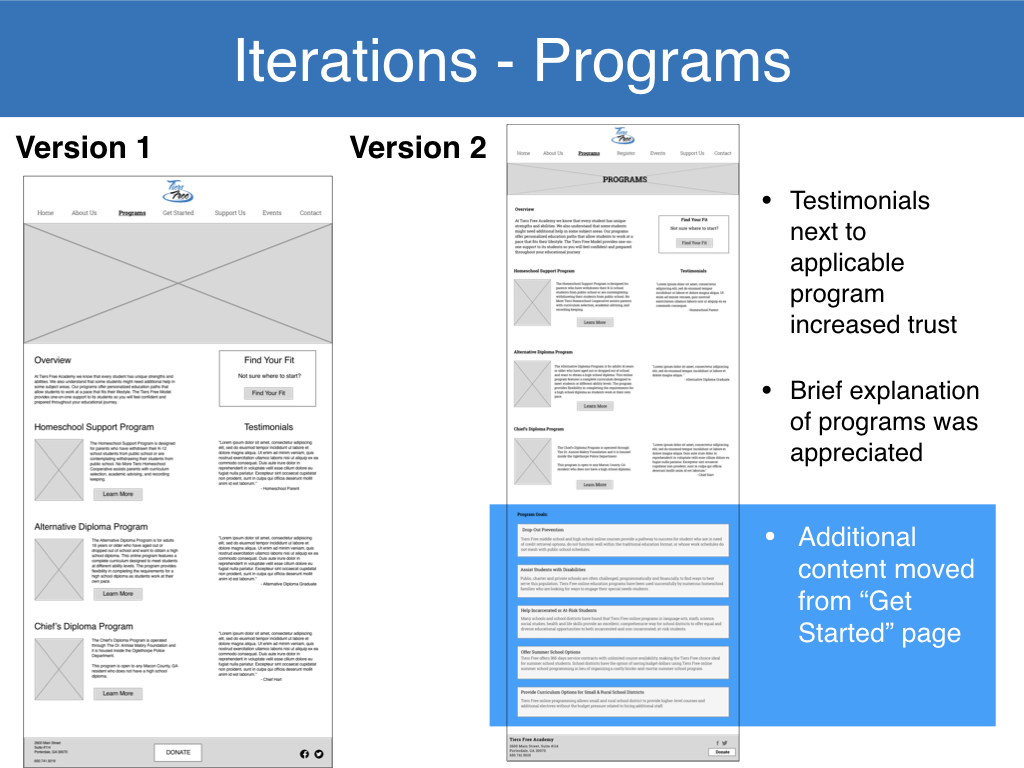
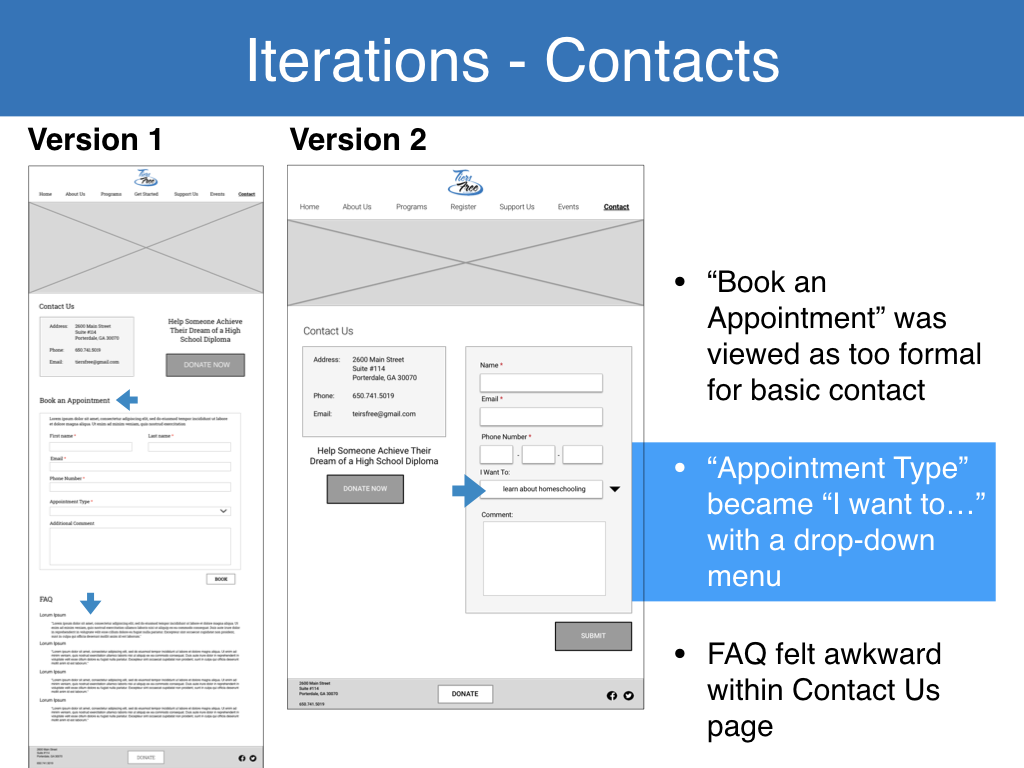
Initial Wireframes
The above displays changes from the 1st wireframes to the 2nd wireframes. After testing, changes were made from the 2nd wireframes to the mockups.
Video of Hi-Fidelity Prototype
Next Steps
Continue to Refine Copy Content:
General Homeschool Info
FAQ section
Curriculum & Program Info
Checklist for new students in each program
Design Hi-Fi version of the “Find Your Fit” Wizard
User Testing of Hi-Fi Prototype
Tiers Free Academy is an awesome program run by the Dr. Annise Mabry Foundation. Find out more about them & see the implemented product at: https://www.tiersfreeacademy.org/
Project by: Jonathan Gaspard, Megan May, Sierra Rackley, & Keeley Stitt